Aristóteles (384 - 322 a.C.)Todos los colores se conforman con la mezcla de cuatro colores básicos: los de tierra, el fuego, el agua y el cielo. Otorgó un papel fundamental a la incidencia de la luz y la sombra sobre los mismos.
 Leonardo Da Vinci (1452-1519)
Leonardo Da Vinci (1452-1519)Toma al color como propio de la materia, y crea el “Tratado de la pintura”: afirma que el que huye de las sombras huye de la gloria del arte de los espíritus nobles.
Colores básicos: amarillo para la tierra, verde para el agua, azul para el cielo, rojo para el fuego y negro para la oscuridad, ya que es el color que nos priva de todos los demás. El blanco es el principal, aunque no lo considera color, sino potencia receptiva de todos los demás.
Con la mezcla de estos colores obtenía todos los demás, aunque también observó que el verde también surgía de una mezcla.
Isaac Newton (1519 - 1642)Analiza el color como un fenómeno de naturaleza estrictamente físico y objetivo. Estableció un principio hasta hoy aceptado: la luz es color.
En 1665 descubrió que la luz del sol al pasar a través de un prisma, se dividía en seis colores conformando un espectro → descomposición de la luz en los colores del espectro: Azul violáceo, Azul celeste, Verde, Amarillo, Rojo anaranjado y Rojo púrpura.
Define al color no como propio de la materia, sino como luz reflejada. Cuando la luz natural incide sobre un elemento absorbe algunos de esos colores y refleja otros.
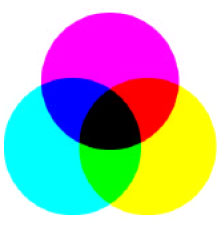
Por lo tanto, cuando vemos una superficie roja, realmente estamos viendo una superficie de un material que contiene un pigmento el cual absorbe todas las ondas electromagnéticas que contiene la luz blanca con excepción de la roja, la cual al ser reflejada, es captada por el ojo humano y decodificada por el cerebro como el color denominado rojo.
 Johann Wolfgang Von Göethe (1749-1832)
Johann Wolfgang Von Göethe (1749-1832)Analiza el color como un fenómeno subjetivo. Para él las impresiones visuales son realizadas por un observador.
Estudió y probó las modificaciones fisiológicas y psicológicas que el ser humano sufre ante la exposición a los diferentes colores. Lo más importante: comprender la reacción humana a los colores → Fisiología y Sicología del color → Colorterapia.
Desarrolló un triángulo con tres colores primarios: rojo, amarillo y azul, denominándolo como un diagrama de la mente humana y relacionó a cada color con emociones determinadas. Sin embargo, su teoría nunca se puso en práctica.
 Albert Münsell (1950)
Albert Münsell (1950)
Desarrolló un sistema en el que ubica en forma precisa los colores en un espacio tridimensional, utilizando los atributos de su Sistema HSV (Hue-Matiz, Saturation-Saturación, Value-Valor) / HSB (Hue-Matiz, Saturation-Saturación, Brightness-Intensidad).

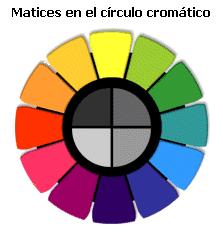
Matiz: propiedad de poder distinguir un color del otro. Ejemplo: diferencia entre el rojo del verde, o del amarillo; o sea, lo que comúnmente llamamos color.
Existe un orden natural de 5 matices: rojo, amarillo, verde, azul y púrpura. Se pueden mezclar con los colores adyacentes para obtener una variación continua de un color al otro.
También señala la existencia de 5 matices intermedias: amarillo-rojo, verde-amarillo, azul-verde, púrpura-azul y rojo-púrpura, formando diez matices en total.
Valor/Brillo: indica la claridad de cada color o matiz. Se logra mezclando cada color con blanco o con negro.
Tiene una escala de 0 a 10, va del negro puro al blanco puro, entre estos dos valores se encuentran los grises llamados colores neutrales, no tienen matriz (color). Los colores que poseen matriz llevan el nombre de cromáticos.
 Intensidad/saturación:
Intensidad/saturación: es el grado en que pasa un color de su valor neutro (gris) hasta su máxima intensidad o pureza del color. Los colores de baja intensidad son llamados débiles y los de máxima intensidad se denominan saturados o fuertes.
 Espacio de colores de Münsell
Espacio de colores de Münsell
Münsell dejó abierto un sin fin de colores a crear, gracias al agregado de pigmentos; por esto se le llama un sistema abierto.
El matiz, el valor y la intensidad pueden ser variados independientemente de manera tal que todos los colores pueden ser ubicados en un espacio tridimensional. Los neutros se ubican a lo largo de la línea vertical, llamada eje neutral con el negro en la parte baja, el blanco en la parte de arriba y los grises en el medio. Los matices se muestran en varios ángulos alrededor del eje neutral. La escala de intensidad es perpendicular al eje y aumenta hacia afuera.
Wilhelm Oswald (1914 - 1918)
Crea una especie de doble cono con base común, además de usar su Sistema HSL (Hue, Saturation, Lightness/Luminosity) como dimesiones del mismo. Era una teoría psicológica que separaba los colores en fríos y cálidos.
En la circunferencia de la base común están situados 24 tonos y desde el vértice inferior hasta el superior va del negro al blanco.

El círculo se divide en ocho colores diferenciados: rojo, púrpura (violeta), ultramarino, turquesa, verde mar, verde hoja, amarillo y naranja. Cada uno está dividido a su vez en tres sectores, por lo que cada círculo tiene 24 divisiones. Los cálidos están a la izquierda: desde el amarillo hasta el azul intenso, pasando por el magenta y todas las mezclas intermedias posibles. Los fríos están a la derecha: desde el amarillo hasta el azul intenso, pasando por el azul claro y todas las mezclas posibles.
Escuela BauhausEn la escuela alemana de artes y oficios, dos de sus maestros crearon los últimos modelos de círculos cromáticos.
Johannes Itten, escritor de “El Arte del Color”, sintetizó los 12 colores del círculo cromático básico, además estudió los distintos tipos de contraste. Paul Klee, Wassily Kandinsky, Walter Gropius, Ludwig Mies van der Rohe, Josef Albers, entre otros más, da aportes importantes a la teoría del color.

 Bibliografía
Bibliografía- Soto Morua, Daniel. Material de clase "Sistemas de Color -Aristóteles a Bauhaus". Universidad de Costa Rica.